Služby
Webová a on-line prezentace je naše doména. Zaměřujeme se nejen na tvorbu webových stránek a e-shopů, ale i na všechno, co s tím souvisí.
Můžeme vám připravit jednoduchý jednostránkový web, ale raději máme zadání, která na první pohled vypadají neřešitelně. Díky sehranému týmu, flexibilitě a chuti navrhovat řešení, kterých se ostatní bojí, jsme ušetřili nemálo peněz i starostí našim klientům.
Kromě nového webu a e-shopu vám umíme připravit kompletní marketingový plán, postarat se o váš (nejen) on-line marketing a zajistit perfektní a funkční prezentaci vašeho podnikání.
A přivedeme k vám platící zákazníky. Ať už jste živnostník, malá firma nebo velká korporace.

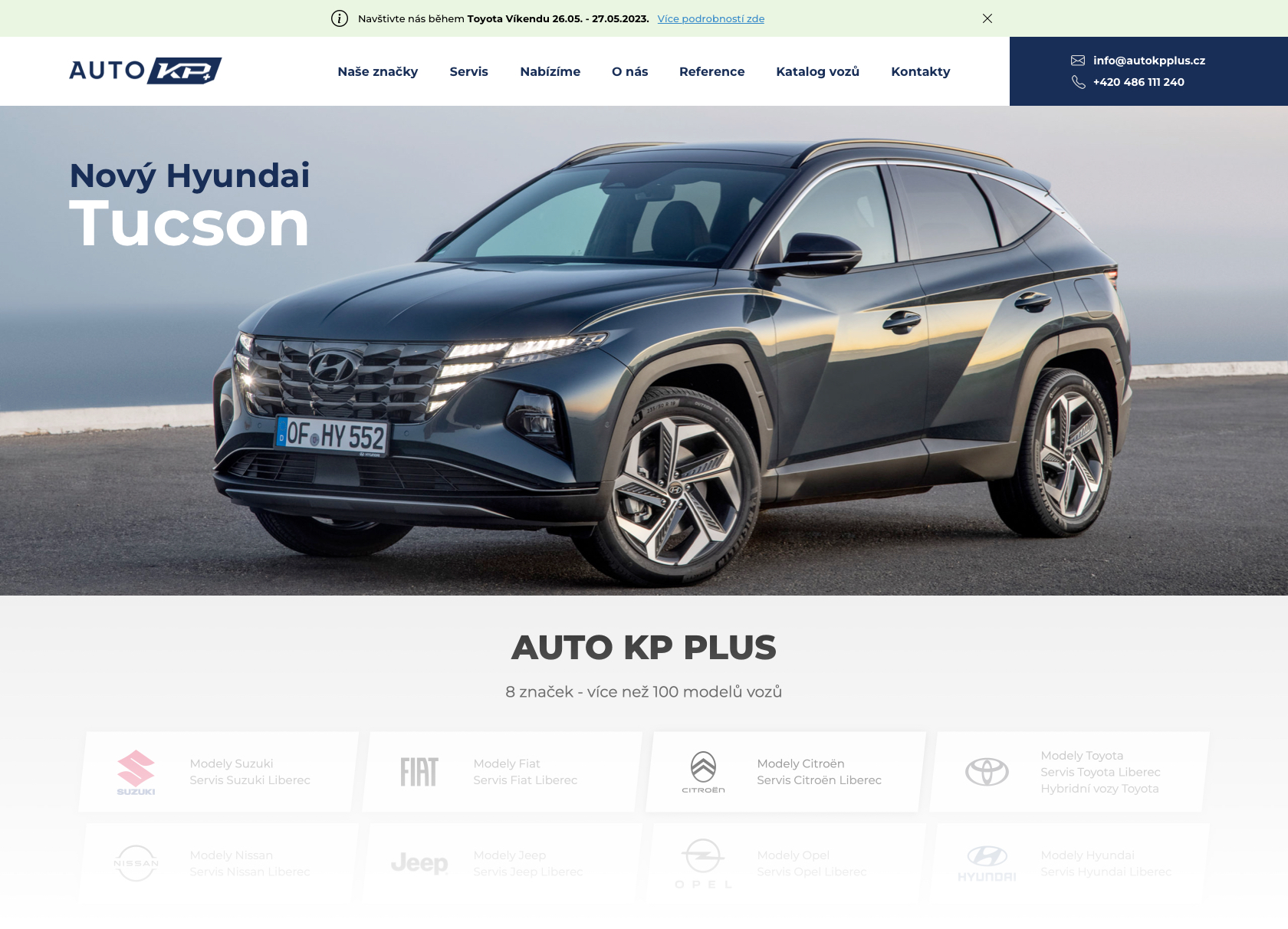
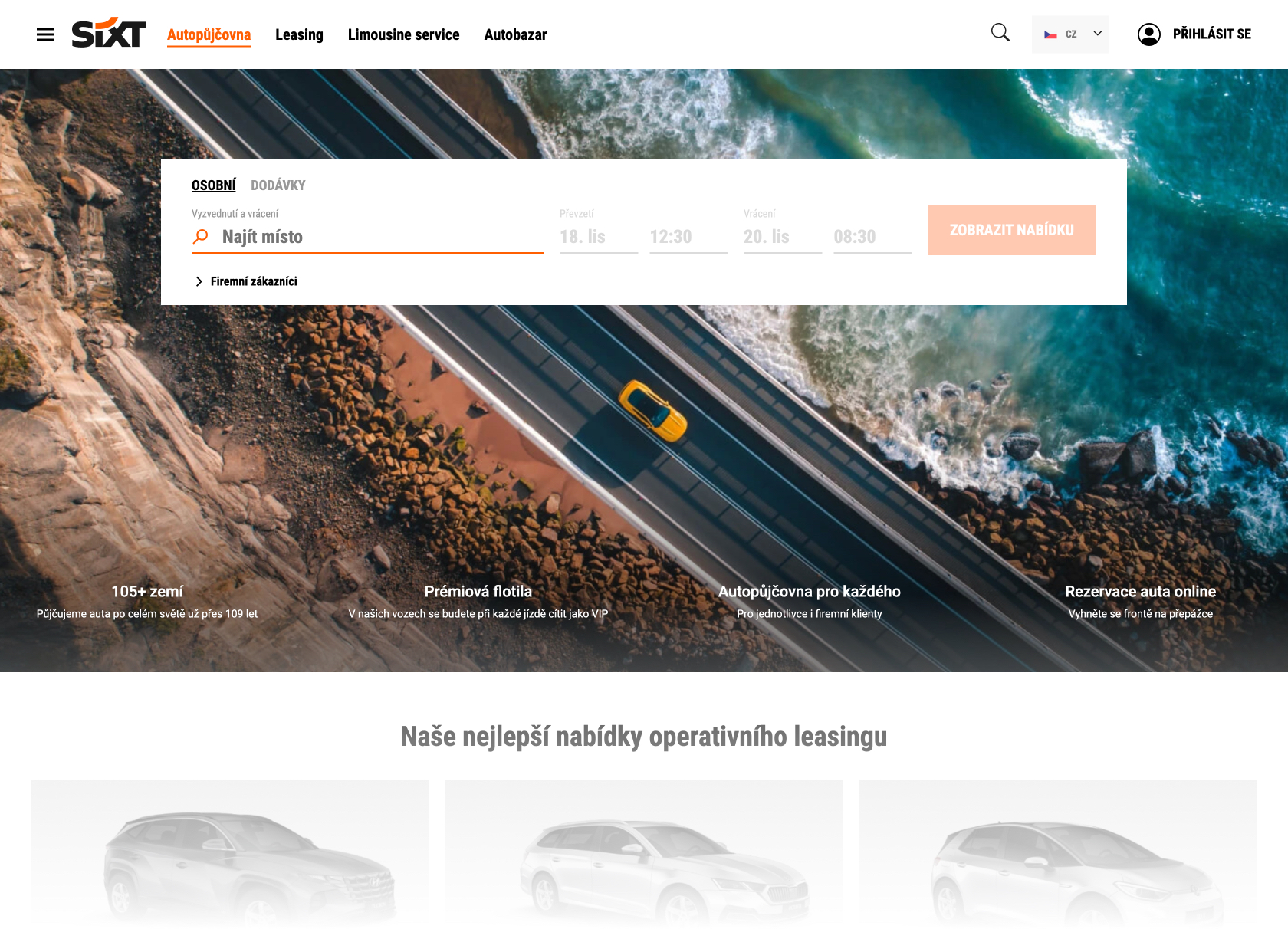
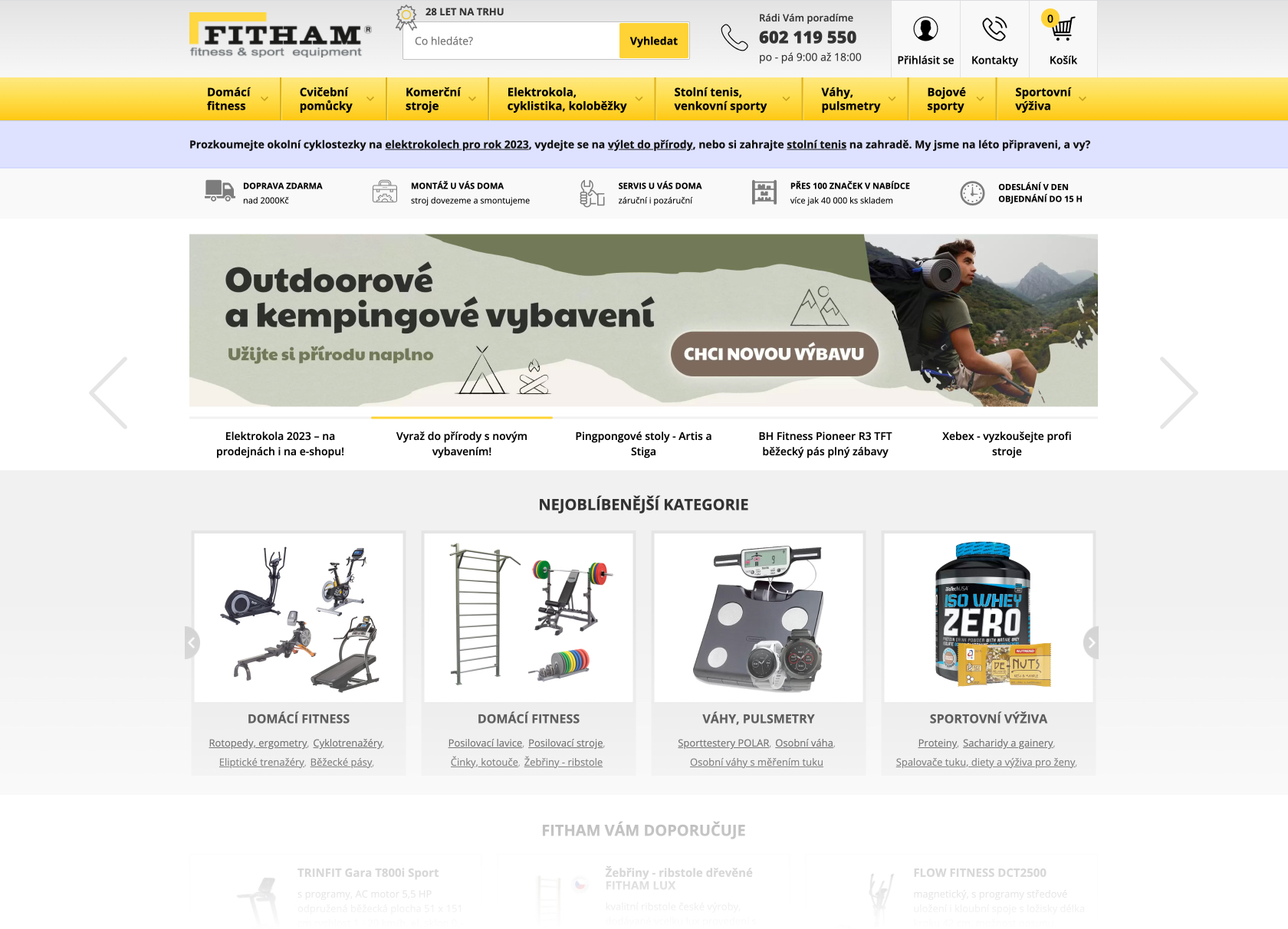
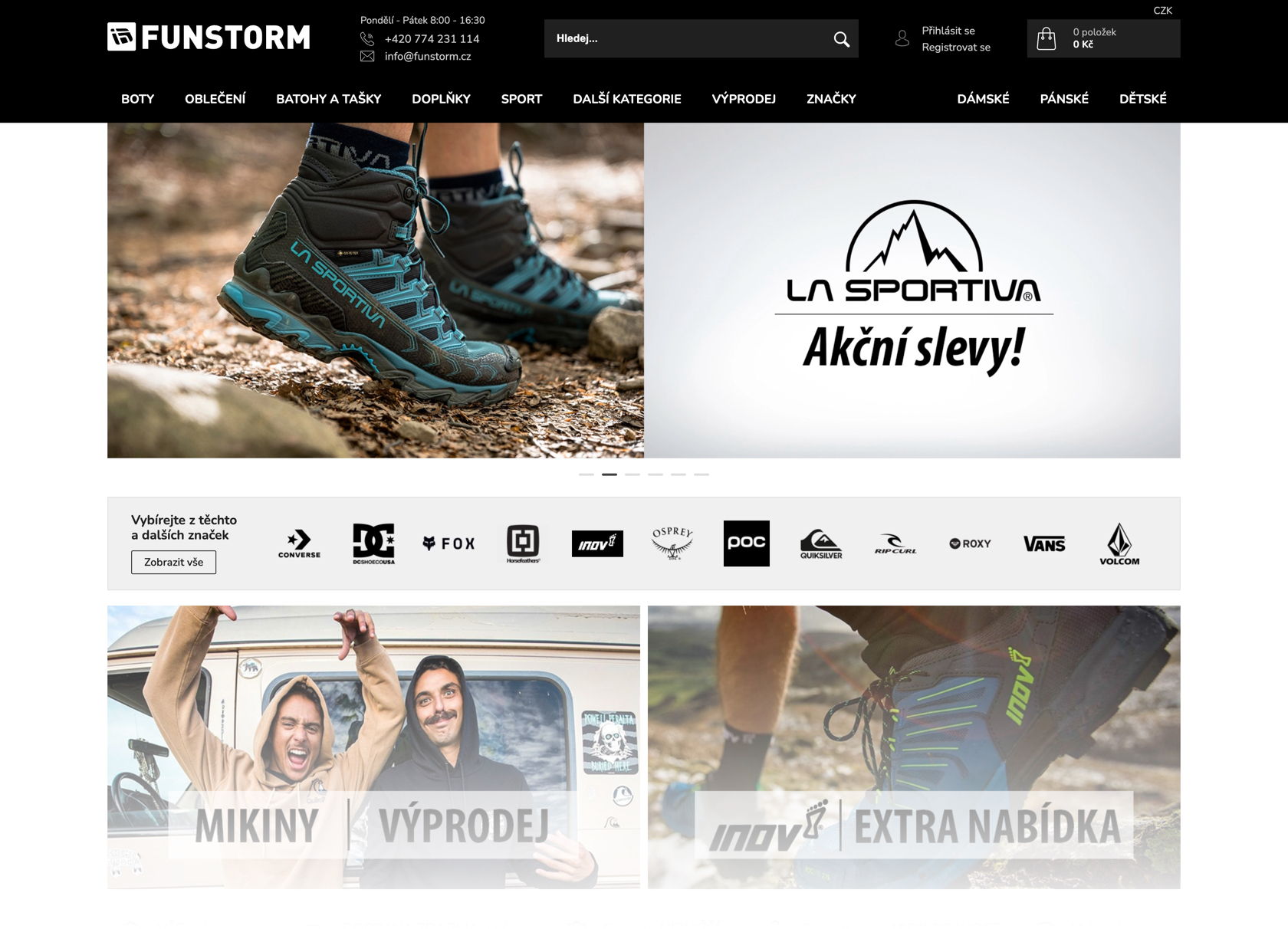
Web & e-shop
Přes 100 individuálních e‑shopových projektů hovoří o tom, že víme, co děláme. Vytváříme přehledné internetové obchody s grafikou, která odpovídá vaší značce. A vytváříme je přesně podle vašich potřeb.

Marketing
On-line marketing pro nás nejsou jen reklamy na Googlu, ale komplexní péče o vaši on-line identitu. MRK plány, PPC, SEO, analýzy, sociální sítě, linkbuilding, webová analytika.

Marketingová školení
Naše nabídka marketingových školení je navržena tak, aby vyhovovala potřebám manažerů, začínajícím marketérům i pokročilým specialistům, kteří chtějí držet krok. Pokud si z nabídky nevyberete, připravíme vám školení přesně na míru

Správa PPC
Dobře zvolenou PPC kampaní můžete posílit návštěvnost vašich stránek, zvýšit prodejní výkon nebo třeba úspěšně budovat značku. Ať už je váš cíl jakýkoliv, umíme vám pomoci jej dosáhnout.

Optimalizace výkonu a SEO
Vyšší návštěvnost. Vaše stránky se budou častěji zobrazovat lidem, kteří hledají přesně to, co vy nabízíte. Díky tomu k vám nejenom bude chodit více návštěvníků, ale sníží se i míra jejich odchodu.